
【中級者向け】IllustratorとPhotoshopでプロ級のサムネイルを作成しよう!
こんにちわ!大阪でクリエイターをしています、藤原ななえ(@fujiwara_nanae)です!
この記事の内容は、フィリピンと日本を行き来しながらフリーでカメラマン及びライター活動をされている「スミレさん(@sumire.nz)」に提供いただいた原稿を元に作成しています。自慢の動画をYouTubeにアップしたいけど何からどう初めればいいのか分からない・・・というあなたのために、できるだけ分かりやすく、オリジナル映像のシェア時に役立つ情報をご紹介していきますね!
今回ご紹介するのは、Photoshopとillustratorで作るプロレベルのサムネイルについてです。かなりボリューミーですが実践的な内容をできる限り丁寧に、わかりやすく解説していきますので、ぜひじっくり読んでみてくださいね。この記事の目次はこちら!
はじめに
YouTubeでは動画作成と同じくらいサムネイルにもこだわる必要があります。視聴者は膨大な数の動画をスクロールしながら動画選びをするのですが、スクロール時にサムネイルを見てもらえる時間は長くても1秒。その1秒で視聴者の興味を引かなくてはいけませんよね!サムネイル作りは誰でも簡単にできる方法もありますが、この記事ではサムネイル作りに慣れた方向けの少しレベルアップした作り方を、Adobeアプリの「Photoshop(フォトショップ)」と「Illustrator(イラストレーター)」を使用して説明しましょう!
こちらの記事では、YouTubeにおけるサムネルの重要性やYouTube推奨のサムネイルサイズなどの基本情報について簡潔にまとめています。
サムネイルの基礎知識
まず、YouTubeで使用するレベルアップしたサムネイルを作成する時に守るべき注意事項があります。この注意事項を理解するだけで、初心者っぽいサムネイルを卒業できますので、覚えてしまいましょうね!

動画の内容が伝わりやすいメッセージを入れる
この動画が一番伝えたい内容を極力短い文章で入力しましょう。視聴者が求めている情報が得られるかどうかを一目で伝えられる内容にします。長すぎると、文字が小さくなってしまいますので気をつけてくださいね!
サムネイルの右下には文字を入れない
YouTubeはサムネイルの右下部分には自動的に動画の再生時間が表示されます。そのため、右下に何か文字やイラストを入れてしまうと、再生時間と重なってしまうのです。多くのYouTubeサムネイルは文字が左側に並んでいると思います。右下部分の使い方には注意しましょう。
文字は太くハッキリとした色を使う
せっかく優れたメッセージやキーワードを表示させても文字が目立たなくては意味がありません。YouTubeサムネイルは「一瞬で伝えられる」ことが重要なので太めの文字を使い、色も原色系が良いでしょう。
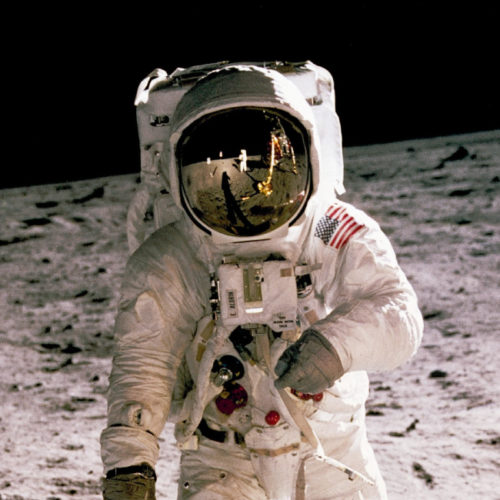
動画の内容を表現できるインパクトのある画像を使う
もしも、サムネイルに文字が一切なかったとしても伝えたいことが分かるような写真を選べると良いですね。難しい場合もありますが「伝わりやすさ」にこだわることを忘れないようにしましょう。
こちらの記事では、YouTubeが動画の再生回数をカウントする仕組みについて解説しています。サムネイルは、動画の再生回数に直結する重要な役割を担っています。
PsとAiを使ったサムネイル作りの流れ
実際には、サムネイル作りはIllustratorとPhotoshopどちらかのみの使用でも可能です。しかし両アプリを持っているのであれば、画像加工に長けたPhotoshopと文字装飾に長けたIllustratorの両方を使用した方が作業はずっと楽になりますし、表現の幅も広がります。

順番はどちらが先でも構いませんが、この記事ではまずはPhotoshopを使用して画像の加工作業をしてから、Illustratorを使用した文字装飾と配置作業の流れで、サムネイル作りを説明したいと思います。慣れてきたら自分の好きなように順番を決めてくださいね。
ステップ1 Psを開いて画像を読み込む
Photoshopを開いたら、まずは新規ドキュメントを作成します。「ドキュメント」とは編集データそのもののことで、ドキュメントの中に画像などを配置する「カンバス」があります。そしてカンバスのサイズがサムネイルなど完成形の画像サイズになります。
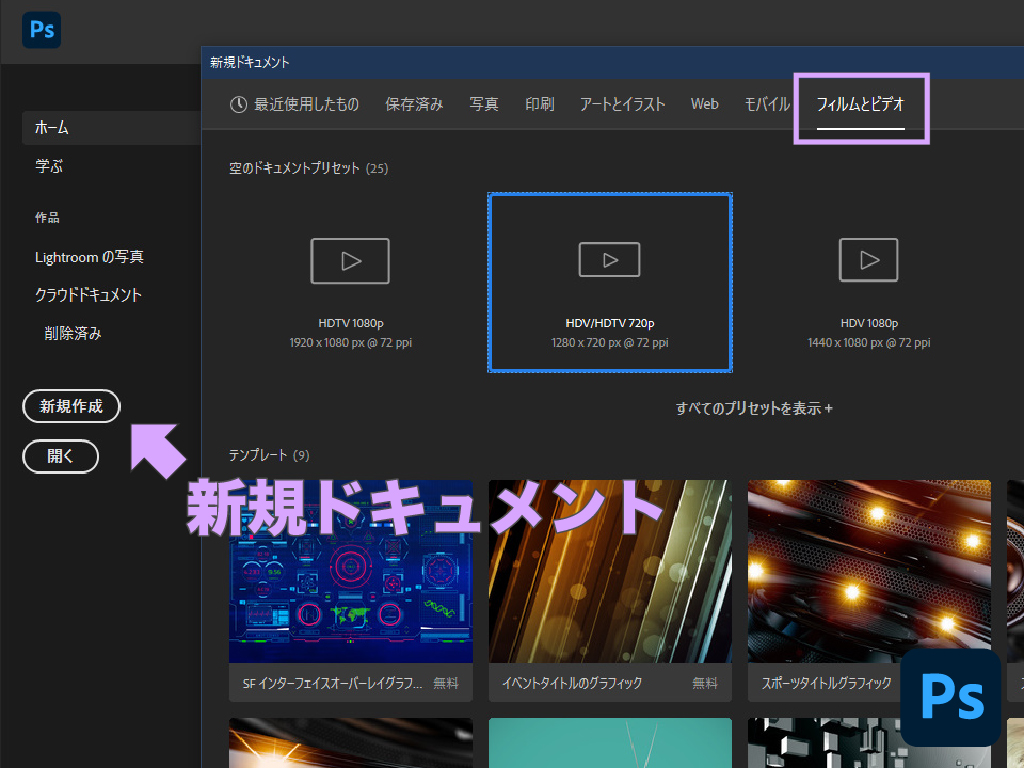
新規ドキュメントの作成

Photoshopを起動して最初に表示されるホーム画面で「新規作成」ボタンを選択し、表示されるウィンドウで「フィルムとビデオ」タブから「HDV/HDTV 720p」を選択すれば、YouTubeサムネルの推奨サイズのカンバス(ドキュメント)が作成されます。
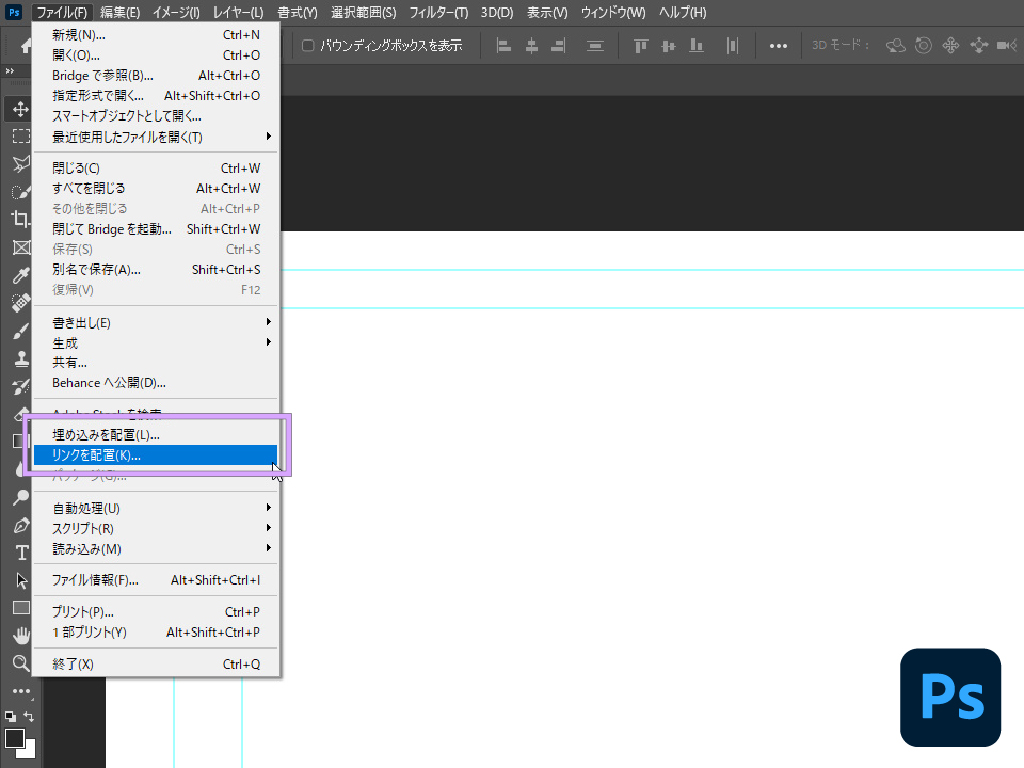
画像の読み込み

使用する画像は、メニューバーの「ファイル」から「埋め込みを配置」または「リンクを配置」から選択して読み込むことができます。画像サイズがサムネイルのサイズと異なる場合は、レイヤーパネルで読む込んだ画像のレイヤーを選択し、続けて属性パネルで「コンテンツを編集」をクリックすれば、画像全体の編集ができるドキュメント(画像サイズのカンバス)が作成され開きます。
「リンクを配置」は、画像ファイルを外部(ハードドライブ上)に保ったまま編集する方法です。対して「埋め込み配置」とは、画像ファイルを完全にPhotoshopに取り込む方法です。
ステップ2 Psに読み込んだ画像の色調を補正する

サムネイルで使用する画像は動画の内容が分かりやすく表現されているものである必要があります。撮影段階でサムネイルの文字とのバランスも考えられるようになると良いですね。一般的な写真としての質とは別物と考え、基本的に明るめでコントラストをはっきりとさせると、視聴者の目に止まりやすくなります。
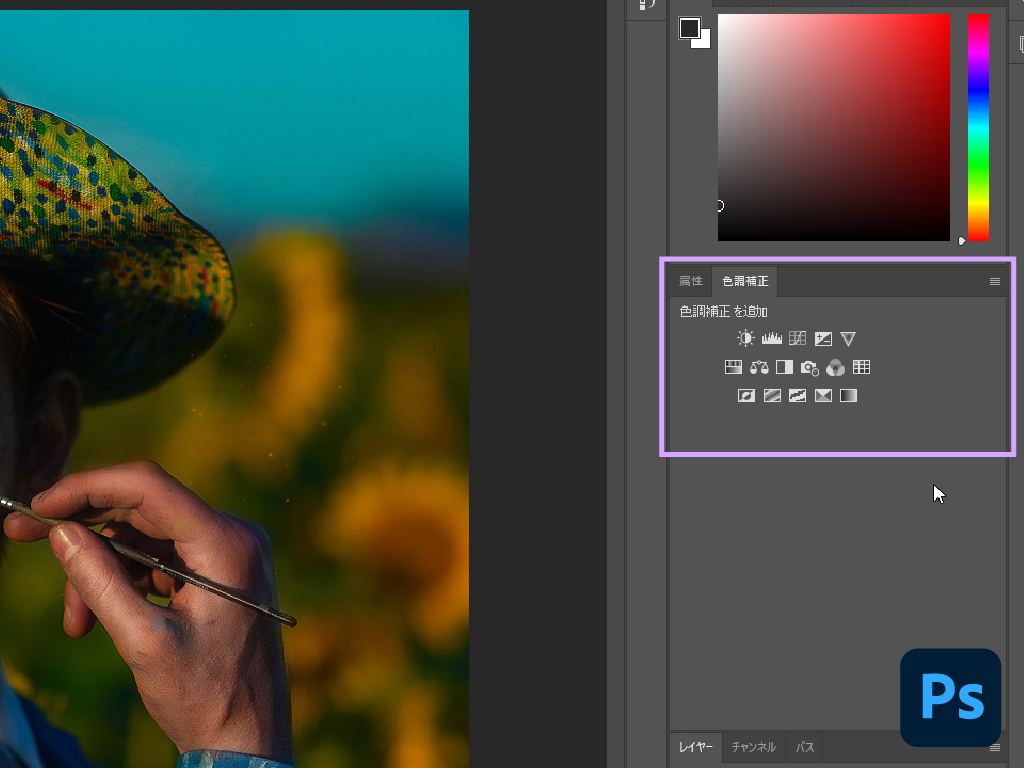
色調補正

色調補正パネルで、各ボタンをクリックして表示を切り替えながら調整します。それぞれの効果やコントロールは使いながら覚えられると思いますが、基本は「明るさ・コントラスト」と「露光量」そして「色相・彩度」の調整で、画像全体の外観を大きく改善また向上させることができます。ただし過度な加工は避けましょう。
ステップ3 Psで画像を切り抜く(不要部分を削除する)

背景がゴチャゴチャとしている画像は文字が目立ちにくくなりますので、切り抜いてしまうという手もあります。背面に単色やグラデーションの色を配置すれば、すっきりとしますね!Photoshopでは「自動選択ツール」や「クイック選択ツール」を使えば短時間で画像を切り抜くことができて便利なのですが、ディティールが細かな画像や背景との境目が曖昧な画像では、自動選択が難しくなるのがネック。そこで今回は、同様の場面で威力を発揮するPhotoshopの「選択とマスク」機能をご紹介したいと思います。
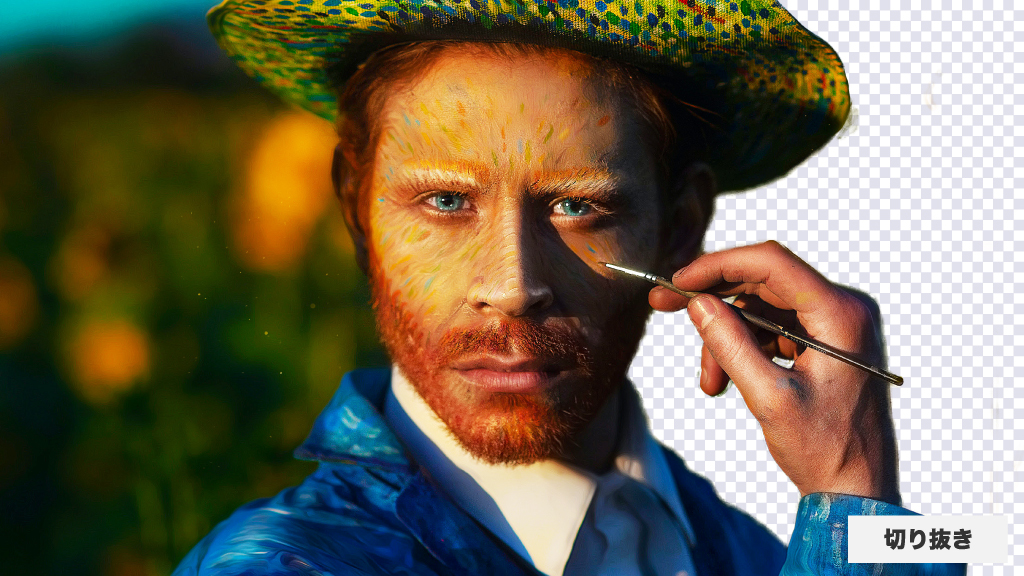
切り抜き

レイヤーパネルで画像レイヤーを選択し、メニューバーの「選択範囲」>「選択とマスク」をクリックします。すると全体的に薄くチェック模様がオーバーレイされた表示になりますので、まずは「クイック選択ツール」でドラッグしながら、画像内の切り抜きたい(残したい)部分を大まかに選択していきます。
「クイック選択ツール」で不要な部分までドラッグしてしまった場合は、「Alt / Option」キーを押しながらドラッグすると取り消す(削除する)ことができます。

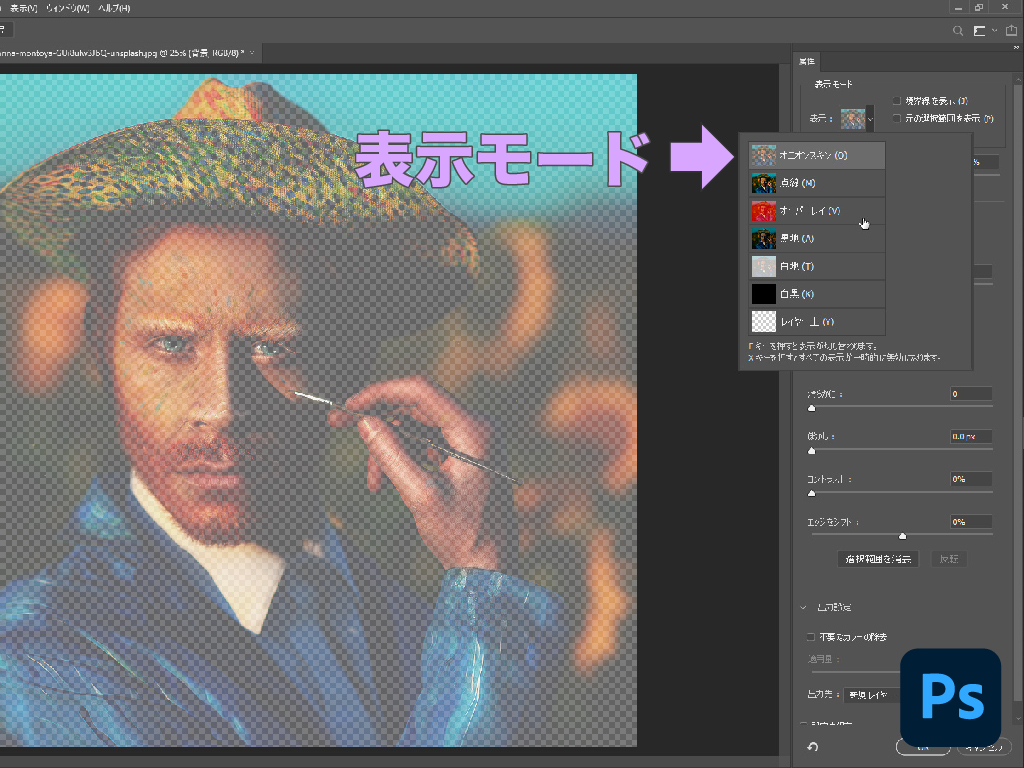
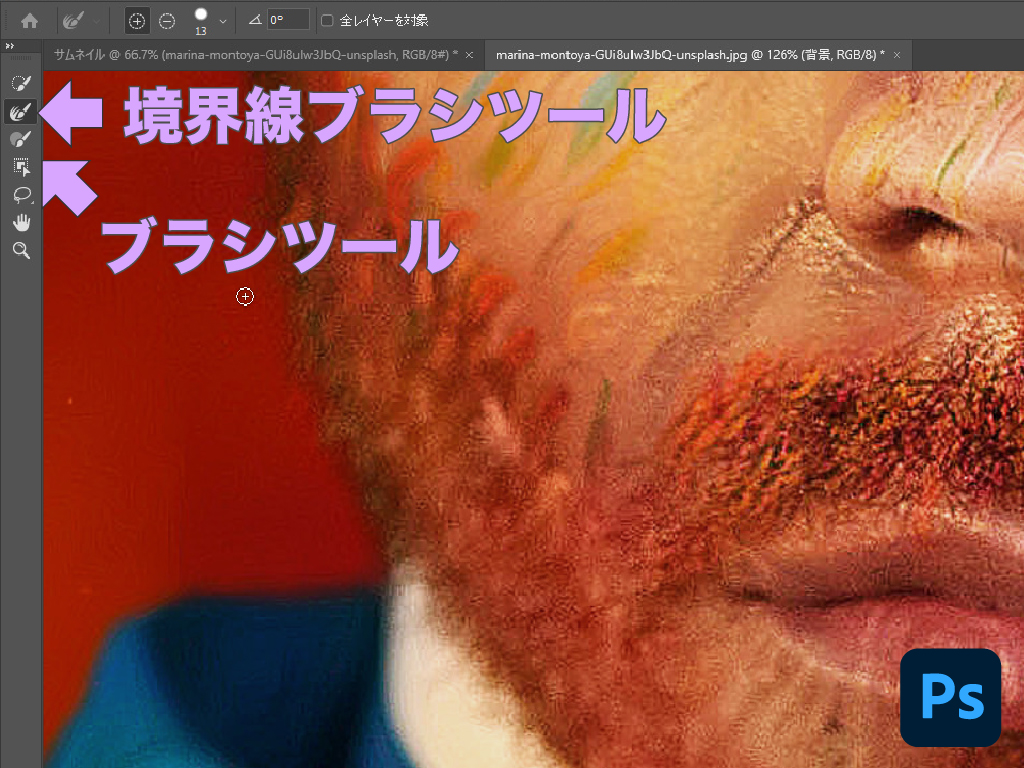
次は、「境界線ブラシツール」やその下にある「ブラシツール」を使って、切り抜きたい画像のフチ(残したい部分と削除したい部分の境界線)をなぞっていきます。このときカンバスを拡大縮小したり「表示モード」を切り替えて、切り取り範囲を確認しながら丁寧に作業を進めていきます。
拡大縮小は「Alt / Option」キーを押しながらマウスホイールを動かすと簡単です。または「ズームツール」でクリックで拡大、「Alt / Option」キーを押しながらクリックで縮小します。

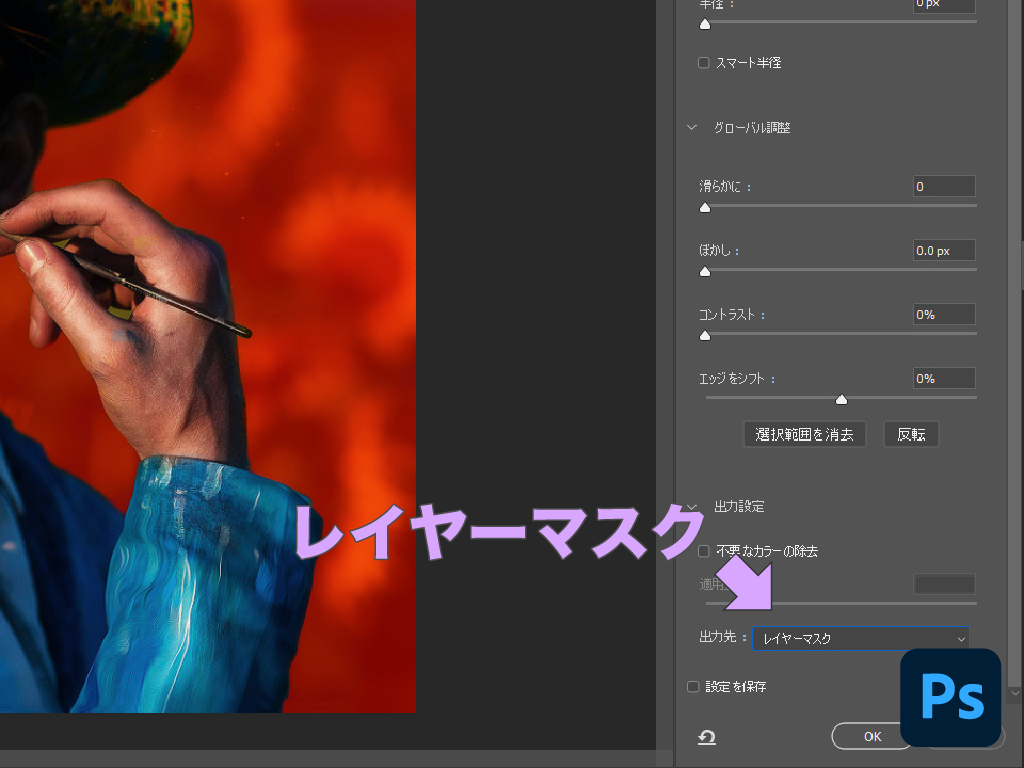
以上の手順で画像の切り抜き範囲を指定できたら、「出力設定」グループにある「出力先」プロパティのドロップダウンリストから「レイヤーマスク」を選択して、画面右下の「OK」をクリックして完了です。レイヤーパネルに、レイヤーマスクが追加されます。
通常のワークスペースで行う「自動選択ツール」や「クイック選択ツール」を使用した画像の切り抜きは、拡大したときに画像のフチがギザギザになってしまうことから少なからず不完全さが気になります。対して「選択とマスク」機能では、フチをぼかしながら高精度で画像を切り抜くことができるので、人の髪の毛や髭などディテールが詳細な画像の切り抜きにオススメです。
ステップ4 Psで切り抜いた画像と背景を合成する

切り抜いた画像の背面(後ろ)には、単色やグラデーションの色を配置するだけでなく、別の画像を配置して背景を置き換えることでインパクトのある画像を作るという方法もあります。例えば「怒っている人の写真 + 背景に噴火山」「仕事ができそうなサラリーマン + 背景に高層ビル」「お金持ちそうな人の写真 + 背景に札束」なんてサムネイルは見たことがありませんか?背景を使うことで動画の内容を伝えやすくなりますよね。
合成

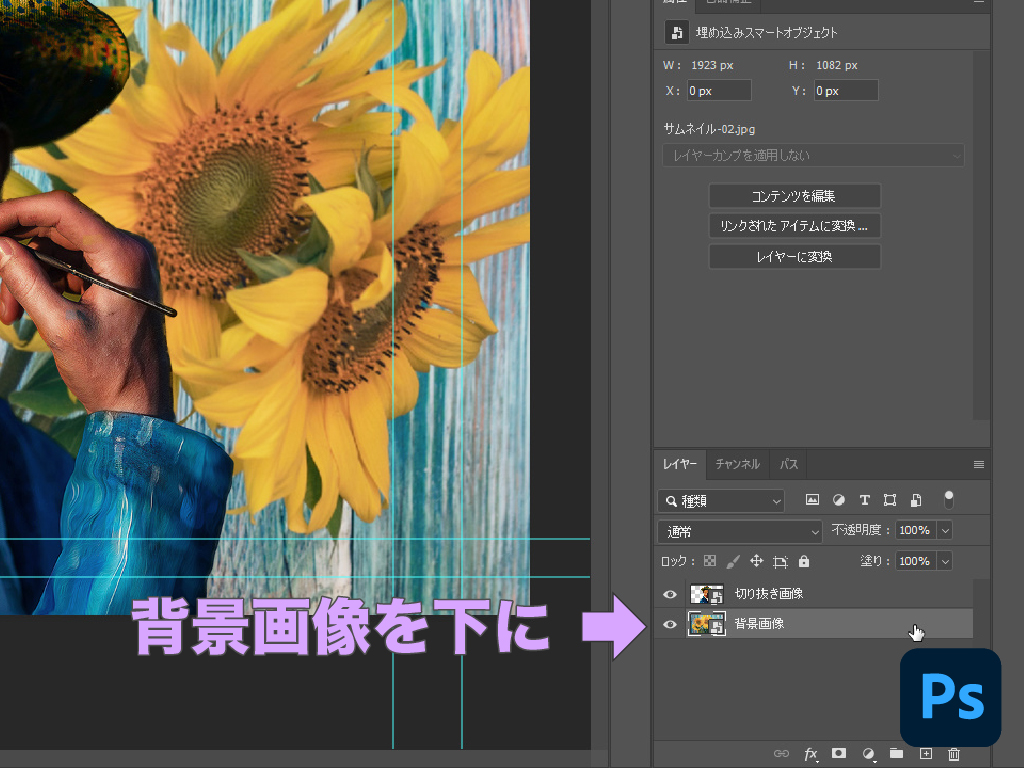
ここまでの作業をサムネイルサイズのカンバスで進めている場合は、レイヤーパネルの一番下(マスクレイヤーの背面)に任意の画像を配置すれば合成完了です。画像サイズのカンバスで作業を進めている場合は、合成前に切り抜いた画像を一旦書き出しますので、このまま次の見出しへと進んでください。
合成とは、2つ以上の画像を重ねる(=layer)ことです。また合成画像の構成要素である一つひとつの画像やテキストなどは、すべて「レイヤー」と呼ばれます。
ステップ5 画像の書き出しとPsの編集データの保存
Photoshopで編集した画像データをYouTubeサムネイルとしてインターネットにアップロードできる形式などへと変換する作業を「書き出し」といいます。基本は「JPEG(ジェイペグ)」形式で書き出しますが、切り抜き画像など背景の透明を透明のまま書き出すには「PNG(ピング)」形式を指定します。
Photoshopで合成する場合やPhotoshopだけでサムネイルを作成する場合は、PNG形式で書き出した切り抜き画像を再度サムネイルサイズのドキュメントに読み込んで、背景レイヤーの前面に配置するなど編集を施してから、JPEG形式で書き出して完了です。
書き出し

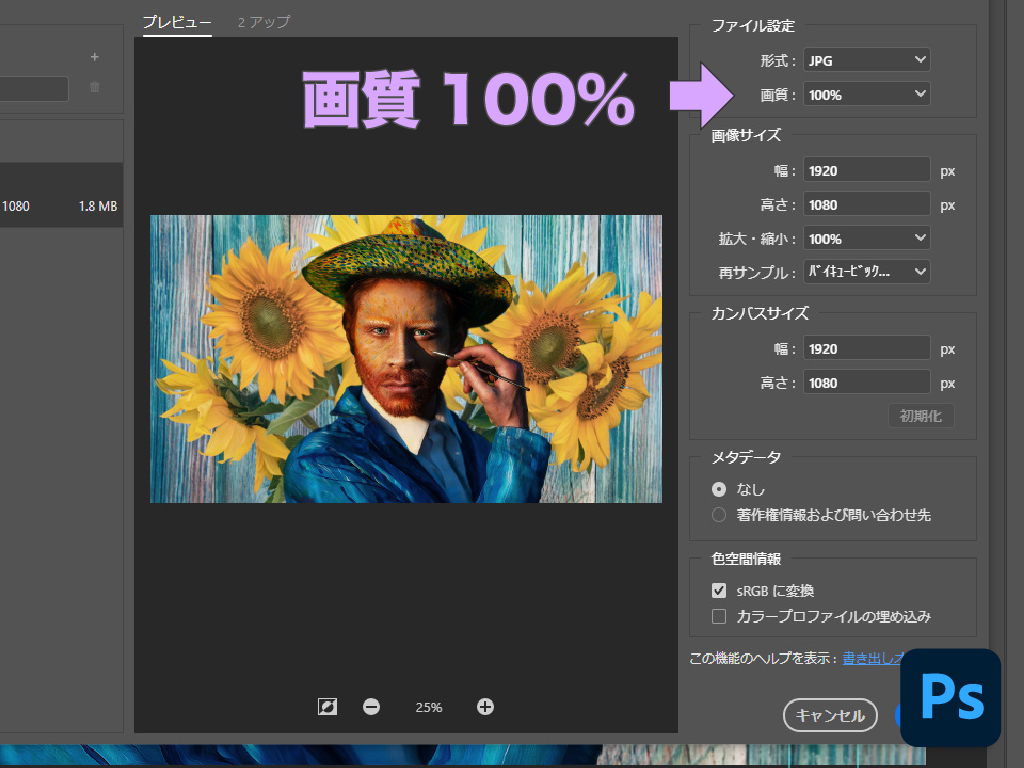
メニューバーの「ファイル」>「書き出し」>「書き出し形式」の順で選択し、ファイル設定グループの「形式」プロパティで画像の形式を指定します。高画質なJPEG画像を作成したい場合は、「画質」プロパティを100%にします。PNG画像の場合は「PNG」を選択して、必ず下部の「透明部分」にチェックを入れます。あとは下部の「書き出し」を選択し、保存先を指定して完了です。
書き出しは「Web用に保存」でも可能です(PNGの場合は「PNG-24」を選択)。また、PhotoshopではPNGの書き出しに「PNGとしてクイック書き出し」を利用すると効率的です。
Psデータの保存

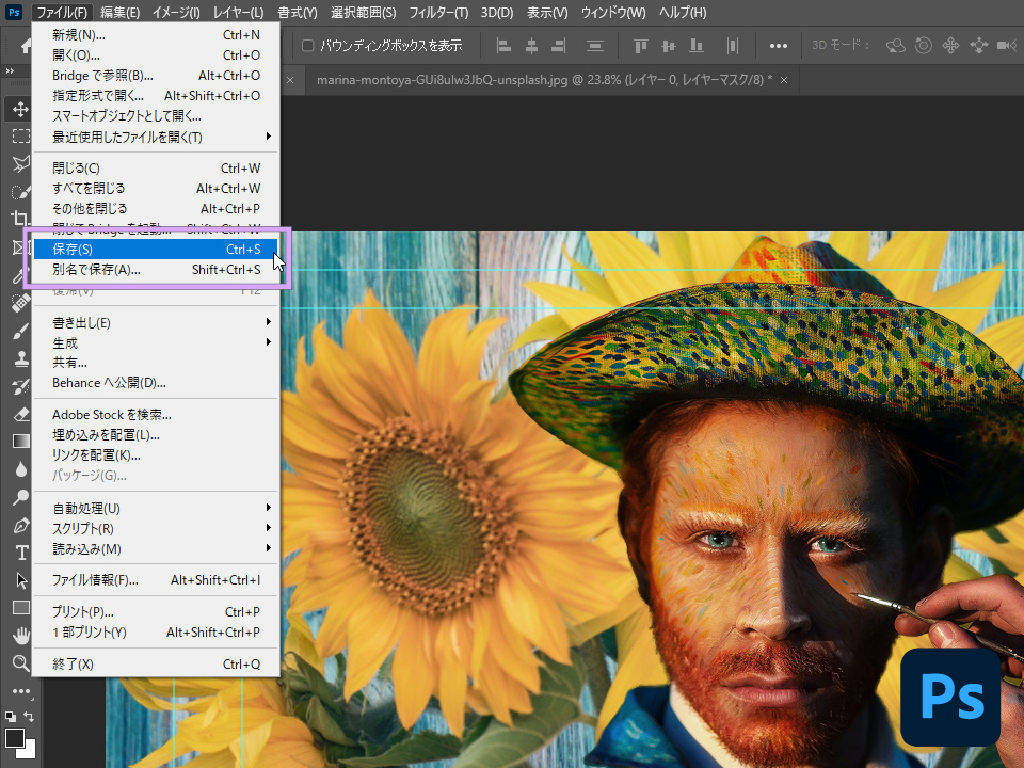
メニューバーの「ファイル」から「保存」または「別名で保存」を選択して、保存先とファイル名を指定すれば、編集データの保存は完了です。
ステップ6 Psで作成した画像をAiに読み込む
では、IllustratorにPhotoshopで作成した画像を読み込んで編集していきます。読み込んだ画像はアートボードのサイズに合うように配置してください。画像は「Shift」キーを押しながら四隅をドラッグすると、縦横比を維持したまま拡大縮小することができます。
背景に使う画像などは、大きさや位置を調整した後に「オブジェクト」メニューから「ロック」を選択して、位置を固定してしまうと今後の作業がしやすくなります。ロック解除も「オブジェクト」メニューから簡単に行えますのでご安心を。また、画像などの重ね順は画像を右クリックして「重ね順」から指定します。
新規ドキュメントの作成

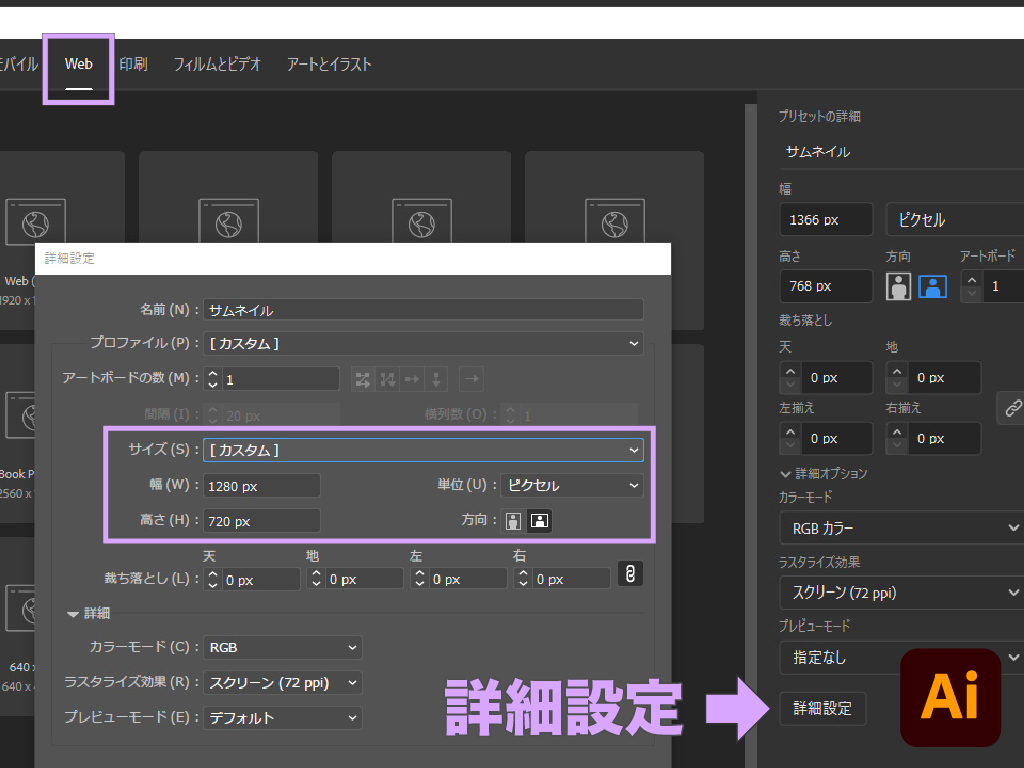
Photoshop同様、Illustratorでも最初に表示されるホーム画面で「新規作成」ボタンを選択し、「フィルムとビデオ」タブから「HDV/HDTV 720p」を選択すると、YouTubeサムネルの推奨サイズのドキュメントが作成されます。ただしこの場合、アートボード(≒Photoshopのカンバス)が無色でセーフマージンが表示されるので、見にくいという方は「Web」タブで適当なものを選択した後に、カスタム値でサイズを指定しましょう。
画像の読み込み

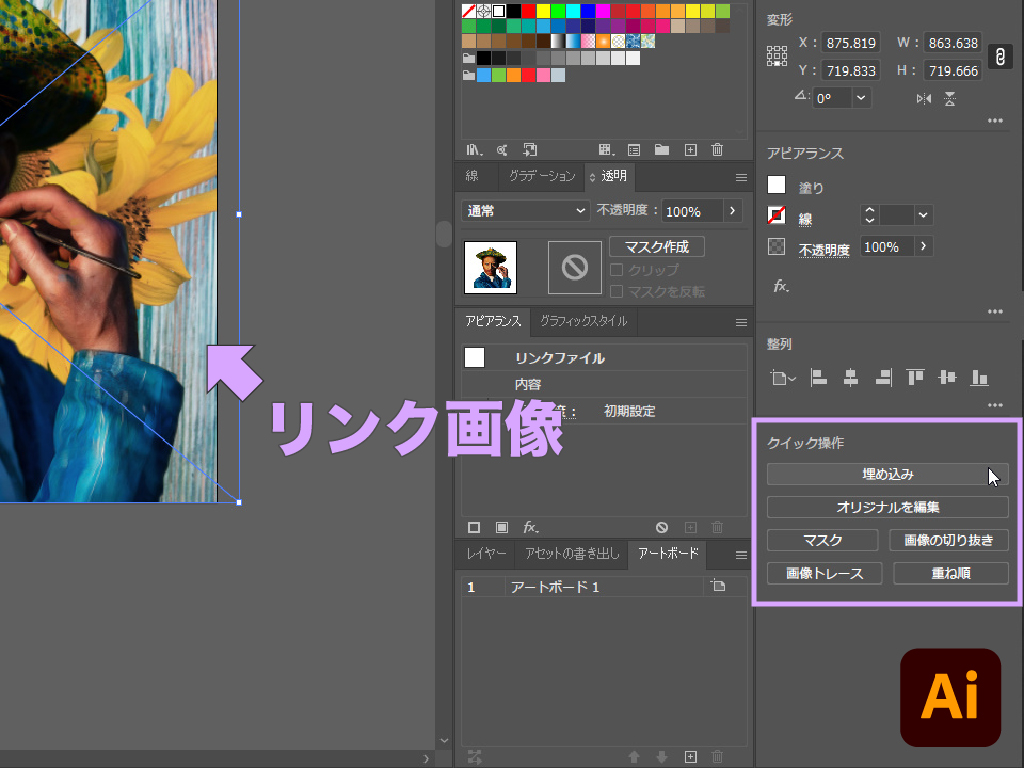
画像は「ファイル」>「配置」を選択して読み込みます。Illustratorにも埋め込み画像とリンク画像がありますが、読み込んだ画像はすべてリンク画像になりますので、埋め込む場合はプロパティパネルの「クイック操作」グループにある「埋め込み」をクリックします。
画像はハードドライブ上のフォルダなどから、直接Illustratorへドラッグアンドドロップして読み込むこともできます。Photoshopでも同様の方法で画像を読み込むことができますが、デフォルトで背景レイヤーになるので、画像を切り抜く場合などには通常のレイヤーに変換する必要があります。
ステップ7 Aiで文字の入力と装飾を施す

Photoshopで作成した画像を配置できたら文字入力を始めます。フォントはなるべく太めのものを選ぶと良いですね!また基本はメインタイトルは大きめに、サブタイトルや補足はメインタイトルよりも小さくして、全体のバランスを意識しましょう。
上の画像では、Photoshopで作成した切り抜き画像(ゴッホ風の男性)と背景の画像(ひまわり)の間に「ゴッホに学ぶ」という文字を入れ込みたかったこともあり、すべて合成はIllustratorで行いました。Photoshopでも文字入力はできますが、文字装飾にこだわるならやっぱりIllustratorがオススメ!ちなみに、画像で使用しているテキストのフォントは「ヒラギノ角ゴ(W8)」です。
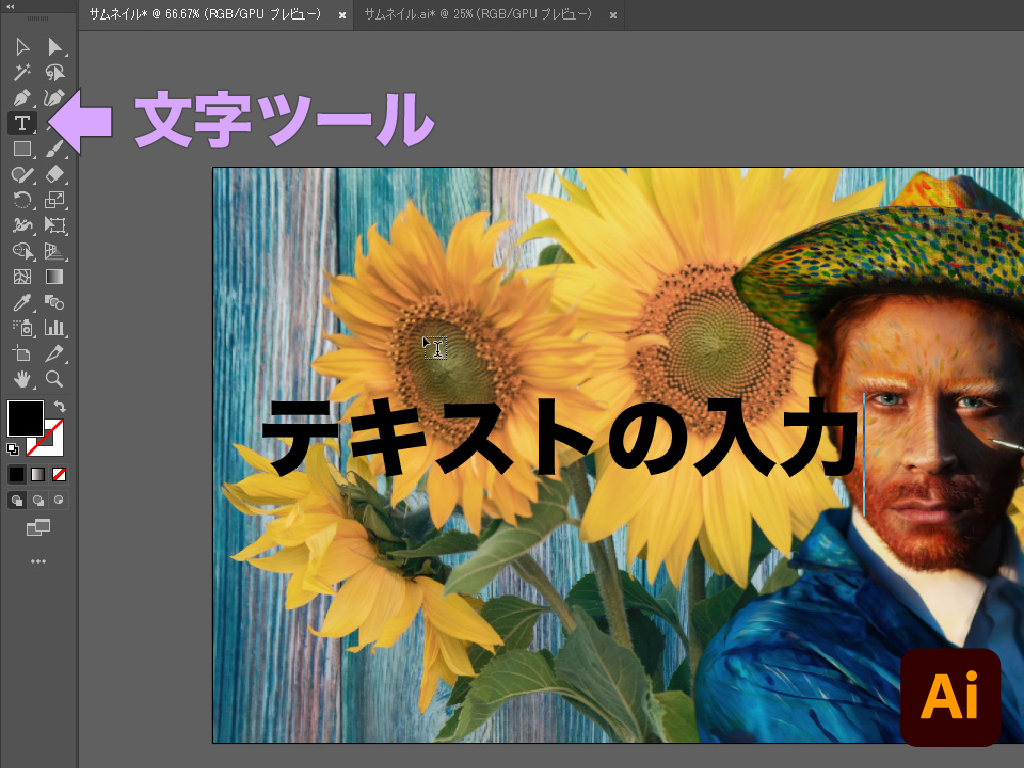
文字の入力

テキストの入力には「文字ツール」を使用し、クリックで「ポイント文字」を、ドラッグで「エリア内文字」を入力します。エリア内文字では自動的に文字が折り返され、指定した範囲内にテキストを入力できます。
文字の装飾

テキストの大きさは、画像など他のオブジェクトと同じように四隅をドラッグするか、プロパティパネルの「文字」グループでフォントサイズを設定します。テキストの塗りや線の色は、スウォッチパネルで選択するかカラーパネルで指定します。
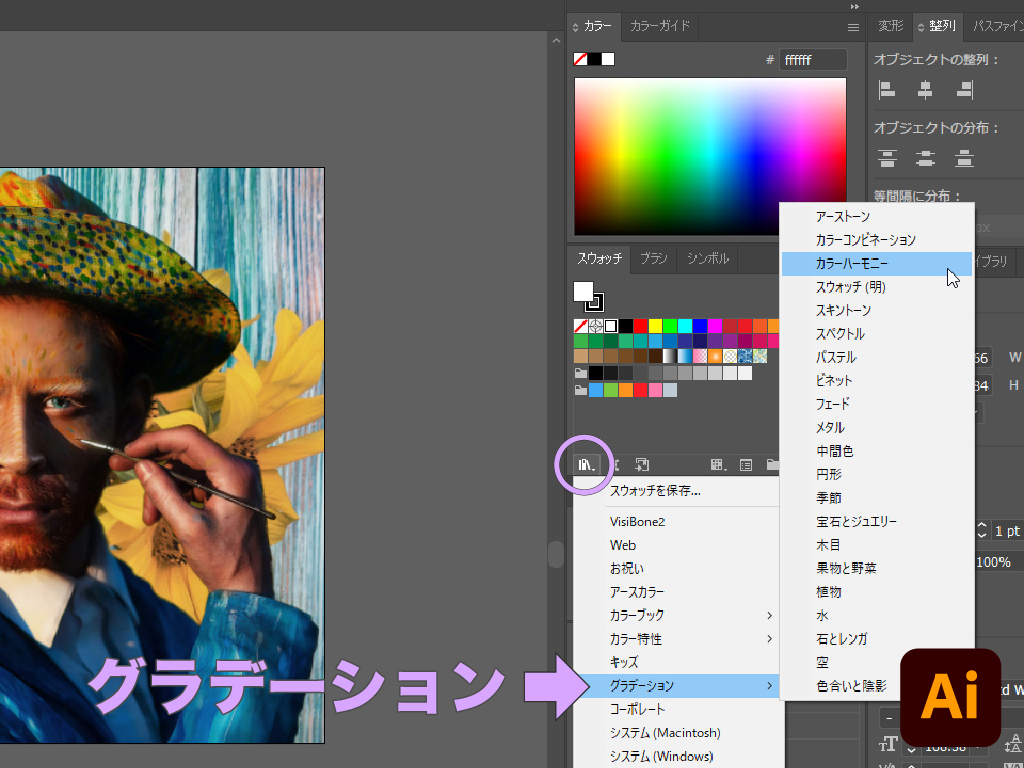
グラデーションにしたい場合は、スウォッチパネルの左下にある「スウォッチライブラリメニュー」の「グラデーション」から定型グラデーションを選択するか、グラデーションパネルで自由に選択します。ちなみにグラデーションの形状には、線形・円形・フリーグラデーションの3種類があります。
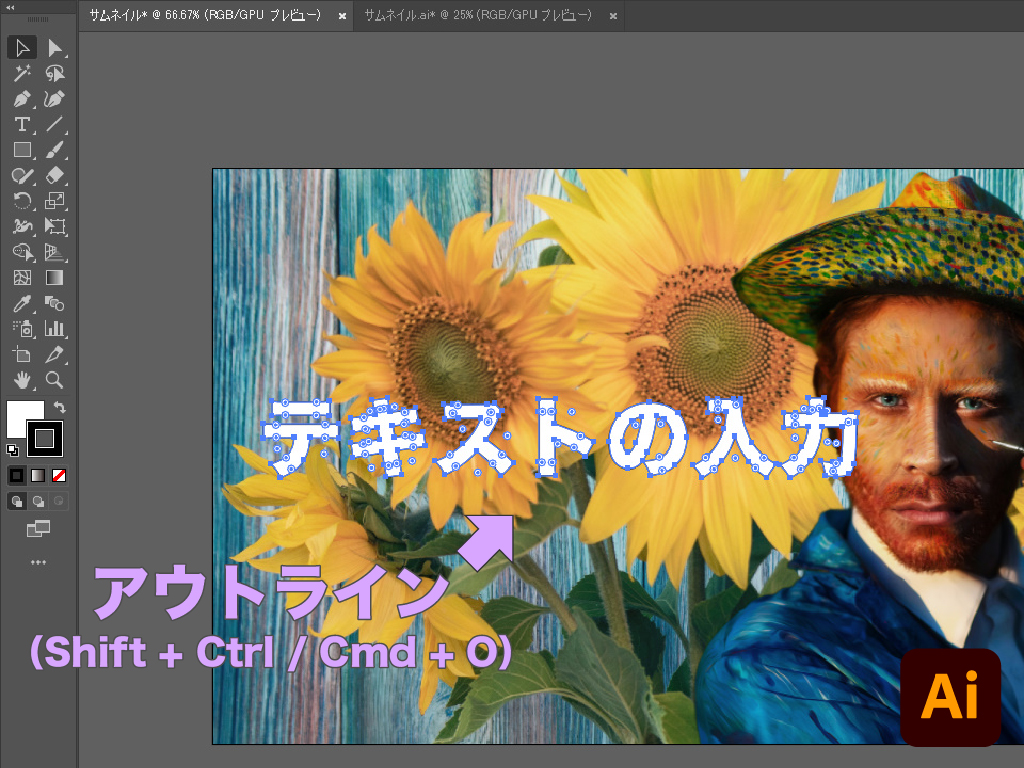
文字のアウトライン

テキストの線(フチ)の色にグラデーションを使用したい場合は、テキストをアウトライン化します。任意のテキストを選択した状態で、メニューバーの「書式」>「アウトラインを作成」を選択するか、ショートカットキー(Shift + Ctrl / Cmd + O)を使用します。
テキストは入力した時点では自由に書き換えられますが、アウトライン化すると文字情報ではなく図形情報としてIllustratorに認識されるため、テキストの書き換えはできなくなります。
Premiere Proの厳選ショートカットキーの一覧は、こちらの記事でご確認いただけます。ショートカットキーは、なるべく早い段階で身につけた方がお得ですのでぜひ!
ステップ8 Aiデータを保存し画像を書き出して完成
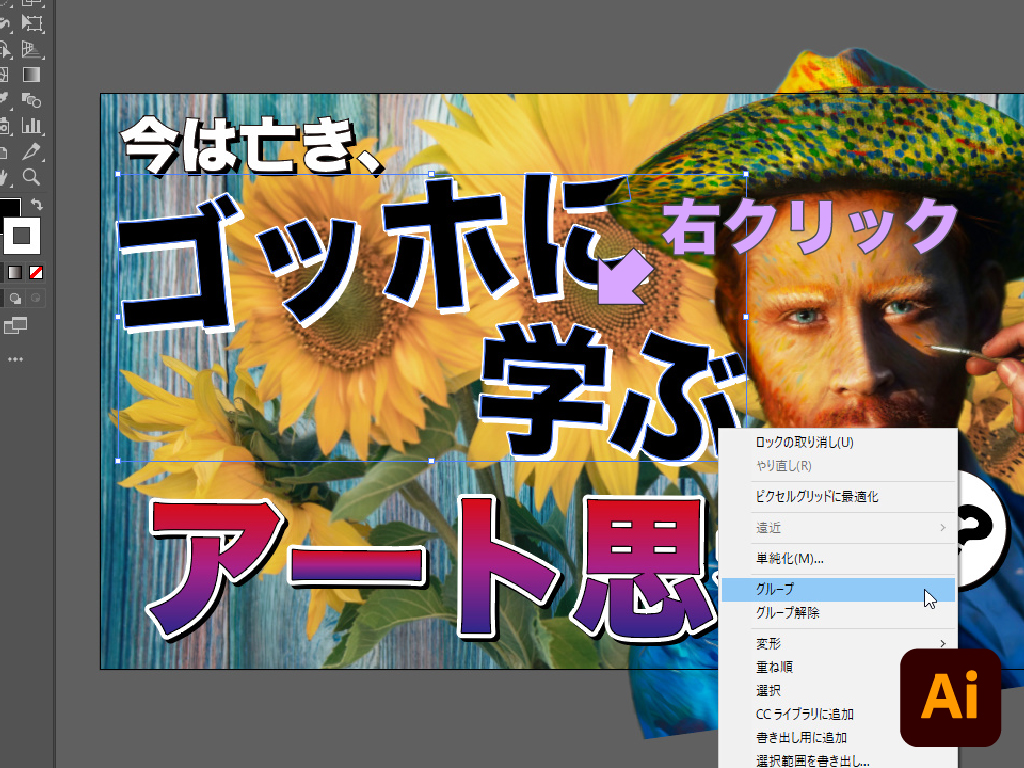
文字を重ねて装飾している場合は、複数のテキストを選択して右クリック>「グループ」でまとめておくと、その後の調整がしやすくなります。全体的なバランスなどの微調整が完了したら、いよいよ完成画像を書き出します。ファイルの形式はJPGが良いでしょう。
書き出し

「ファイル」>「書き出し」>「書き出し形式」の順で選択し、表示されるウィンドウでファイル名と保存先を指定し、下部の「ファイルの種類」から「JPEG(*.jpg)」を選択して「書き出し」をクリック。さらに「JPEGオプション」ダイヤログが表示されるので「画質」プロパティの値を最大値の10にして、最高画質で書き出して完了です。
アートボードの外にオブジェクトがはみ出している場合やアートボードが複数ある場合は、「ファイル」メニューから「書き出し形式」を選択した後に表示されるウィンドウで「アートボードごとに作成」にチェックを入れ、「すべて」または「範囲」から書き出し範囲を指定します。
Aiデータの保存

メニューバーの「ファイル」から「保存」または「別名で保存」を選択して、保存先とファイル名を指定すれば、編集データの保存は完了です。Photoshopと全く同じですね。
Photoshopでの画像合成のアイデア
ここまでで画像の切り抜きや合成の方法はお分かりいただけたと思います・・・が、注意があります。背景画像と切り抜き画像の境界線が曖昧だと「分かりにくい画像」になってしまうのです。そこで対処法として、Photoshopの機能を使って背景画像や切り抜き画像を加工する方法を簡単にご紹介します。
背景画像の加工

背景画像は、明るくする・暗くする・ぼかすの3つがオーソドックスな加工。他にも白黒にしたり描画モードを利用するなど挙げるとキリがありませんが、この3つをマスターするだけでも画像の分かりにくさは大幅に改善できます。
「描画モード」とは、背面レイヤーに対して前面レイヤーをどのようにブレンド(合成)させるかを設定できる機能で、別名「ブレンドモード」と言います。
明るくする・暗くする

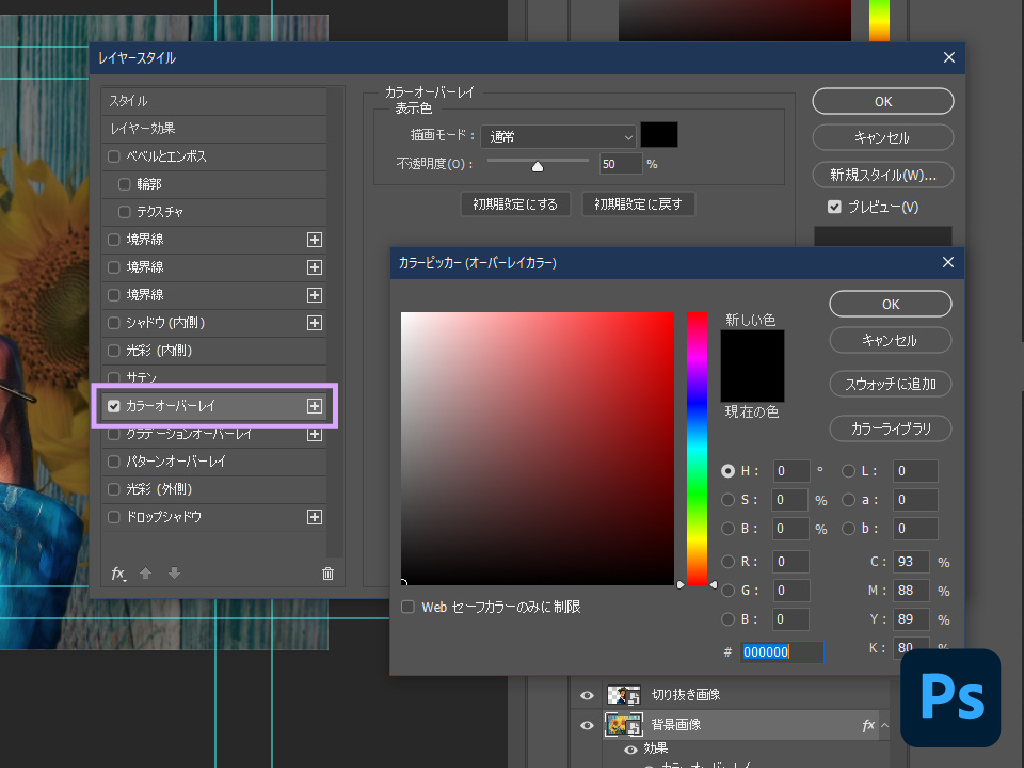
レイヤーパネルで背景レイヤーを選択して、下部にあるfxボタン「レイヤースタイルを追加」>「カラーオーバーレイ」をクリック。あとは表示色と不透明度を指定して完了です。この場合の描画モードは「通常」でいいでしょう。
正確には白や黒といった単色を背景画像にオーバーレイするので、表現としては「明るくする・暗くする」というよりも「白くする・黒くする」の方が近いかもしれませんね。明るさ(輝度)のコントロールは、色調補正パネルの「明るさ・コントラスト」で行います。
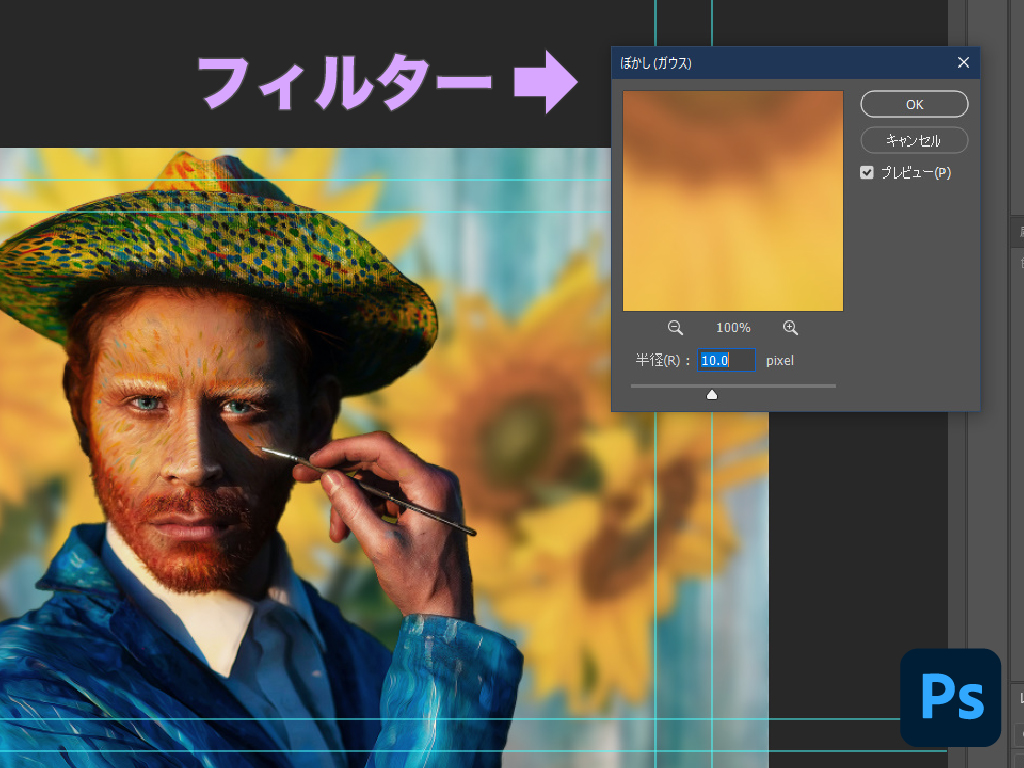
ぼかす

メニューバーの「フィルター」>「ぼかし」>「ぼかし(ガウス)」の順で選択して、表示されるダイヤログで「半径」の数値を指定して、ぼかしの程度を調整します。
切り抜き画像の加工

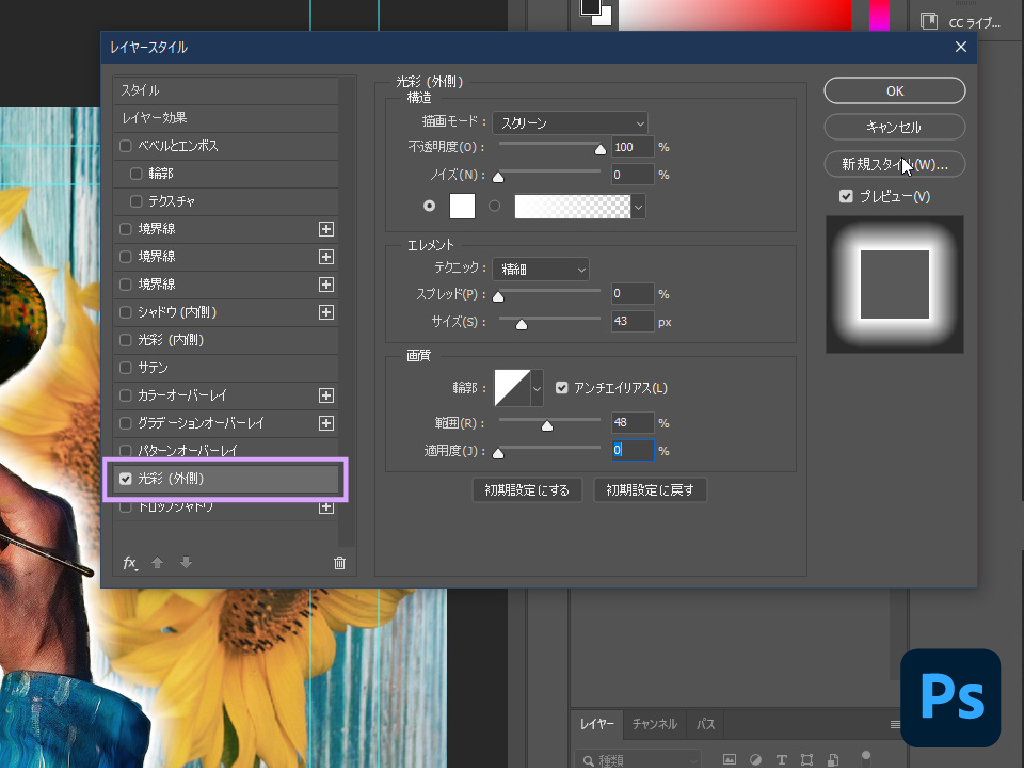
切り抜き画像であるメインの被写体には、フチを付けるか影を付けて境界線を強調できると良いですね!強調方法も色々とあるのですが、切り抜き画像のエッジに沿って「光彩(外側)」を入れるのがオススメ。
境界線(フチ)の強調

レイヤーパネルで画像レイヤーを選択して「レイヤースタイルを追加」>「光彩(外側)」をクリック。影を付ける場合は「ドロップシャドウ」を選択します。あとは各プロパティを調整して好みの仕上がりにします。描画モードは、基本デフォルトのままでオッケー。
Illustratorでの文字装飾のアイデア
YouTubeのサムネイルでは原色を使用した文字の使用が勧められています。文字の装飾次第でサムネイル全体の雰囲気が変わるので、よく考えるようにしましょう。
テキストデザインにフォントは欠かせません。こちらに記事では、フォントの追加方法やAdobeフォントについて解説していますので、ぜひ併せて読んでみてくださいね!
文字装飾のパターン

テキストの線は通常、ツールパネルやスウォッチパネルにある塗りと線の切り替え表示をコントロールして色を指定します。ただし、この方法では線を太くすると文字が読みにくくなってしまうだけでなく、複数の線を追加することができません。ということで、こういった初心者の方が悩みがちな問題をサラッと解決しておきたいと思います。
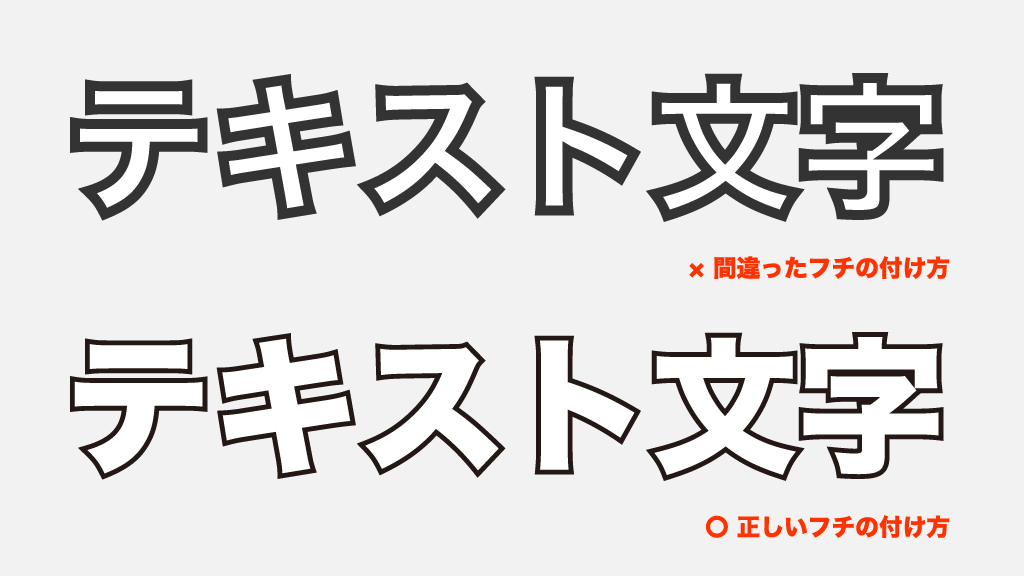
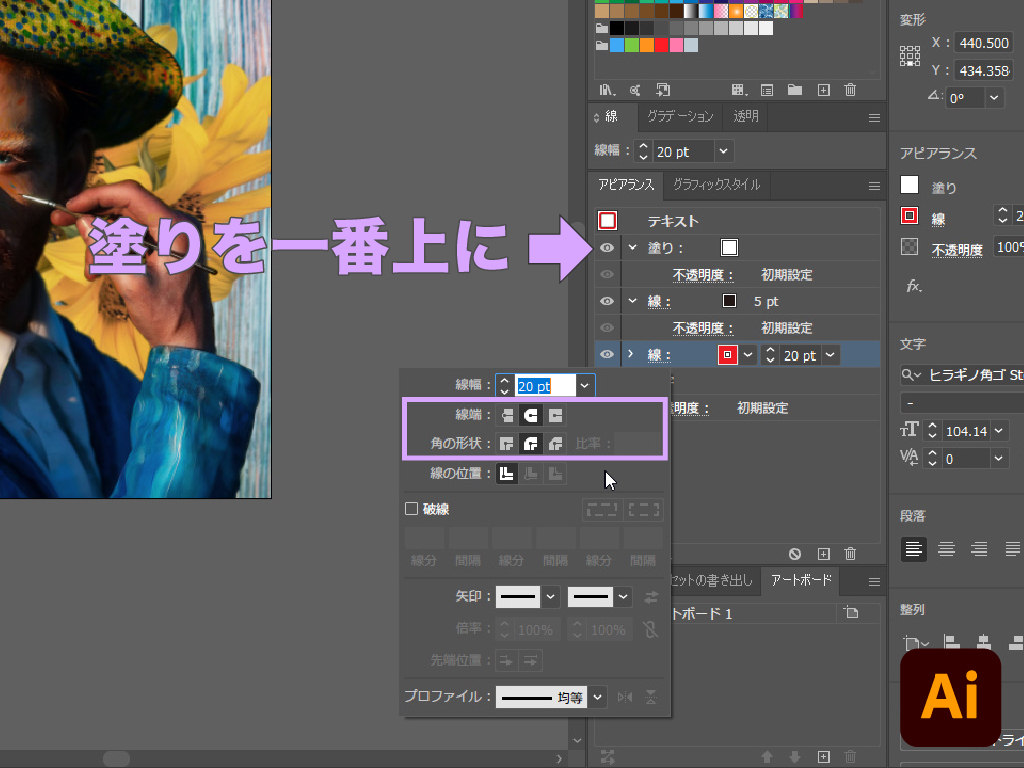
フチ文字

これは、アピアランスパネルで一番上(最前面)に塗りを配置し、その下(背面)に線を配置していくという方法です。テキストを選択し、アピアランスパネルで「新規線の追加」または「新規塗りの追加」を選択したら、塗りを一番上にドラッグします。あとは色や太さを指定し、必要であれば線を増やして完了です。
線はあまりにも幾重に重ねると、少しくどくなり過ぎるので程々に。またアピアランスパネルで線をクリックすると「線端」や「角の形状」を変更できるので、サムネイルのイメージに合うものを選択しましょう。
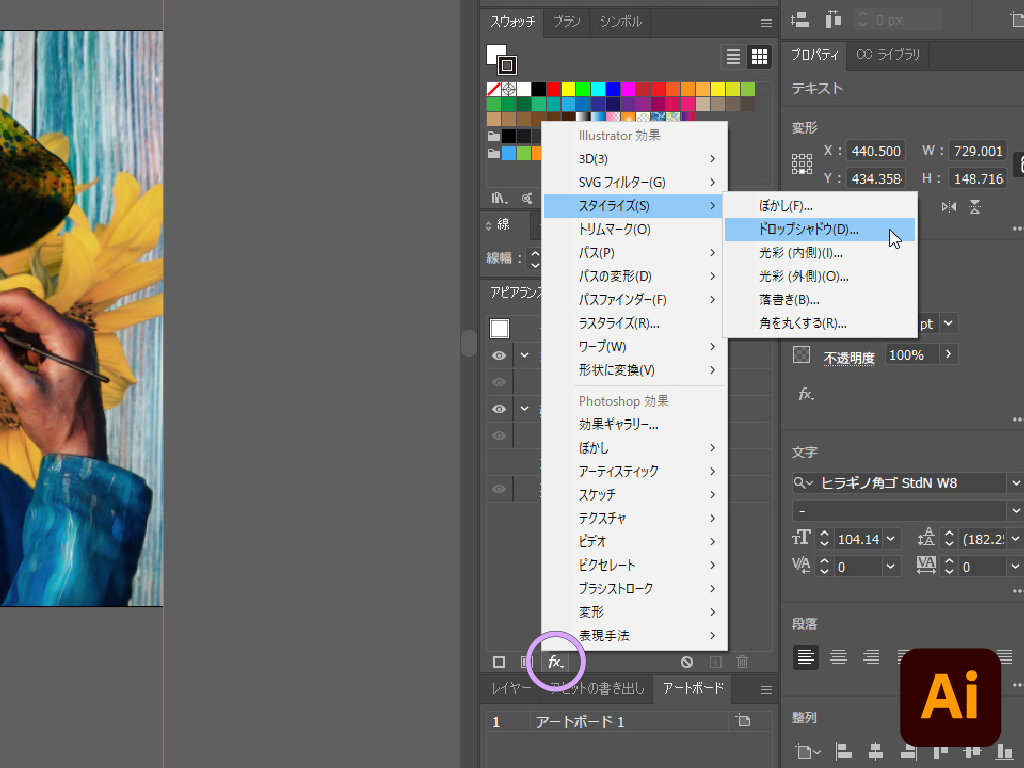
ドロップシャドウ

文字に影を追加したい場合もアピアランスパネルを使用します。テキストを選択(線や塗りを個別に選択しないように注意)して「新規効果を追加」>「スタイライズ」>「ドロップシャドウ」の順で選択します。ダイヤログでは下部の「プレビュー」にチェックを入れて、調整した結果を確認しながら好みの影に仕上げます。
ドロップシャドウは、メニューバーの「効果」から追加することもできます。「効果」メニューとアピアランスパネルの「新規効果を追加」メニューの内容は同じです。
ダイヤログでは、色や不透明度だけでなく配置など細かな調整ができます。「ぼかし」の値は5px前後にするとリアルな影を表現できますが、あえて0pxにして線と組み合わせるのもオススメ。ドロップシャドウを使用すると、より本格的な仕上がりの文字になるので、どんどんチャレンジしてみてくださいね!
文字装飾のコツ
Illustratorの文字装飾は慣れてしまえばたくさんの引き出しを用意できますが、初めは何をどうした良いのか分かりませんよね。Illustratorの文字装飾に特化したデザイン見本の書籍を購入したりするのもお勧めですが、YouTubeのサムネイルをいち早くレベルアップさせたいと思うなら、有名YouTuberのサムネイルデザインを真似するのが近道です。

もちろん画像や文字内容まで真似するのではなく、文字色・画像の色味を見本にしましょう。人気YouTuberはサムネイルにも研究を繰り返していますので、YouTubeには「見られるノウハウの塊」とも言える成果物が溢れているということです!
まとめ
YouTubeのサムネイルをレベルアップさせる方法を紹介しました。サムネイルの作成にPhotoshopとIllustratorを使うことで高度なデザインを再現できるだけでなく、スムーズに作業が進むようになりますよね!Adobeのアプリケーションは難易度が高く取っ付きにくいと感じている方が多いようですが、受け口も広く、実は初心者でも使いやすいようになっているんです。慣れれば無限に可能性が広がりますので、積極的にチャレンジしてくださいね!

いかがだったでしょうか?この記事を気に入っていただけたら、コメントやシェアをしていただけるととても励みになります!これからも動画編集が楽しくなるような情報をどんどん発信していきますので、たまにサイトをチェックしてみてくださいませ。では、またべつの記事でお会いしましょう!











































































You’re so interesting! I do not believe I’ve truly read
through anything like this before. So good to find someone with a few unique thoughts on this issue.
Really.. many thanks for starting this up. This site is one
thing that is needed on the web, someone with a bit of originality!